Uniapp 踩坑记录
更新: 4/14/2025 字数: 0 字 时长: 0 分钟
使用uni.uploadFile方法上传图片,提示errMsg: "uploadFile:fail
使用uni.uploadFile方法进行图片上传时,提示errMsg: "uploadFile:fail,图片上传失败,上传图片的接口根本就没有调用。
解决方法
url 不能只传接口地址,要把完整的服务器地址拼接上去。
url: `${envConfig.APP_SERVER_URL}/${backend.baseService}/api/ocrResource/s/ocrResource/fileUpld`,解决过程
虽然问题已经解决,并且解决的方法很简单,但是寻找整个问题解决办法的过程着实花费了不少时间,所以还是有必要记录一下解决的过程。
首先,接口没有调用,说明肯定是图片上传失败了,但是报错的信息目前还没有暴露出来,我们知道了有错误也无法定位到错误原因,只能再仔细看uni.uploadFile 的文档:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数 |
| file | Function | 否 | 接口调用失败的回调函数 |
加上file参数后,就可以看到报错的信息了:发现报错信息是errMsg: "uploadFile:fail
谷歌搜索了一番,有博客说url必须得填完整,于是把整个服务器地址拼接上去:
url: `${envConfig.APP_SERVER_URL}${backend.baseService}/api/ocrResource/s/ocrResource/fileUpld`,还是不行,报错信息还是errMsg: "uploadFile:fail
又搜索了一番,没有太大的收获,就在快要放弃的时候,发现自己的url少写了一个/...
url: `${envConfig.APP_SERVER_URL}${backend.baseService}/api/ocrResource/s/ocrResource/fileUpld` //,
url: `${envConfig.APP_SERVER_URL}/${backend.baseService}/api/ocrResource/s/ocrResource/fileUpld` //,原来是自己的url少写了一个/,也就是说根本原因还是路径不完整,导致图片上传失败。
说实话
uniapp的报错信息真是有点坑,无论是什么错误,都是errMsg: "uploadFile:fail,根本无法分辨出来是什么错误。 我们只能靠调试的方式,来寻找问题的原因。 如果说是url错误好歹返回一个相对应的错误信息呗....
这次解决问题的过程也给我个教训:
- 如果有
fail函数相关的错误处理函数,一定要处理,不要忽略,不然报错了也无法知道问题所在。 - 不要过度相信报错信息,要确保自己代码的逻辑、变量的正确性。
uniapp项目无法使用iconfont彩色图标
对于图标的使用,iconfont有三种方式unicode、font-class、symbol。如果我们引入的是彩色图标,那么只能使用symbol这一种方式。
实际在uniapp项目中使用了一下,根本行不通... 仔细一看iconfont的文档:
有Web端,有Android端,有iOS,并没有小程序项目。
在网上搜索了下,有个叫iconfont-tools的工具可以用,这个工具可以将多色图标进行转换,下面就总结一下它的使用方法:
下载图标库
在
iconfont中如何将我们想要的图标加入到我们的项目里就不多说了,直接快进到在iconfont中下载图标库,下载后解压,得到一个iconfont文件夹。
![]()
- 安装
iconfont-tools包
npm install -g iconfont-tools- 执行命令
在下载的字体文件目录下打开我们的终端,执行iconfont-tools命令,之后一路回车。
执行完之后我们原来的目录下会多出一个iconfont-weapp文件夹,大致看下它的结构
![]()
- 在
uniapp中使用
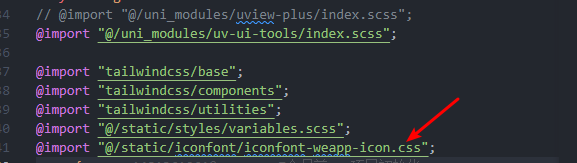
在uni-app使用这些多色图标,只需要用到iconfont-weapp-icon.css这个文件,我们需要把这个文件放到到uni-app项目中去
![]()
之后在App.vue中引入这个文件即可

然后我们就可以在项目中去使用了,使用时只需要在对照iconfont-weapp-icon.css中的类名,给元素加上类名:t-iconfont + 图标名(参考下面使用t-icon-text的方法)
- 更改多色图标的样式
仔细看下iconfont-weapp-icon.css文件
.t-icon {
display: inline-block;
width: 16px;
height: 16px;
background-repeat: no-repeat;
background-position: center;
background-size: 100%;
}
.t-icon-text {
background: url(data:image/svg+xml,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%3Csvg%20version%3D%221.)...;
}我们现在使用图标的原理其实是通过给元素设置background这个属性来引入图标的,iconfont-tools 会把我们的图标转换成svg,之后再使用background来使用这个svg。
这样做的话有优点也有缺点,优点是这样做的的确确成功的在uniapp中引入了iconfont彩色图标,缺点是,我们无法通过字体图标那样通过更改font-size来改变图标的大小,并且图标的颜色再也无法更改。
如果我们想更改某一个图标的大小,那么我们就需要针对这个图标重写width和height去覆盖掉原来的属性:
<template>
<view class="iconfont icon-iconfont-shouye custom" />
<view />
<template />
</template>
<style>
.custom {
width: 20px;
height: 20px;
}
</style>此外还有另外一个缺点:如果我们后续还需要引入其他的图标,我们必须重新获得iconfont-weapp-icon.css文件,为此还得再走一遍流程。这样做难免有些麻烦,可以使用这个工具。
